- Automation
- Home
- /
- Learning Hub
- /
- TestCafe Tutorial
- -
- April 10 2023
Getting Started With TestCafe: Examples And Best Practices
This TestCafe tutorial will explore how to set up TestCafe and perform end-to-end automation with TestCafe.
OVERVIEW
Software testing is as important as developing the application. Whether it is an application or a web app, every software requires rigorous testing processes after development.
These ensure that the software under test meets the requirements and it's bug-free before deploying to production.
End-to-end testing, on the other hand, ensures that the specific actions a user is supposed to perform in the application are tested and are working accordingly.
Most importantly, if the user's actions can be automated and tested during the development phase, exactly how a real user will perform them, even before the user performs the actions in production?
Then this makes software testing an important stage in the Software Development Life Cycle (SDLC) phases.
In this TestCafe tutorial, we will explore how to automate and test user actions in development. We will also explore how to set up TestCafe and perform end-to-end testing.
What is TestCafe?
TestCafe is an open-source automation testing framework for web applications. It is designed to make end-to-end testing of web applications easier and more efficient.
It allows developers and testers to write tests in JavaScript and run them in different cross-platforms and cross browsers. TestCafe also provides a comprehensive set of features that allow developers to quickly create, execute, and maintain automated tests.
In the next sections of this TestCafe tutorial, we will explore the benefits of using TestCafe over other competitors and the set of features that comes pre-built with TestCafe. Also note that at the time of writing, we are using TestCafe 2.4 for all our demos throughout this TestCafe tutorial.
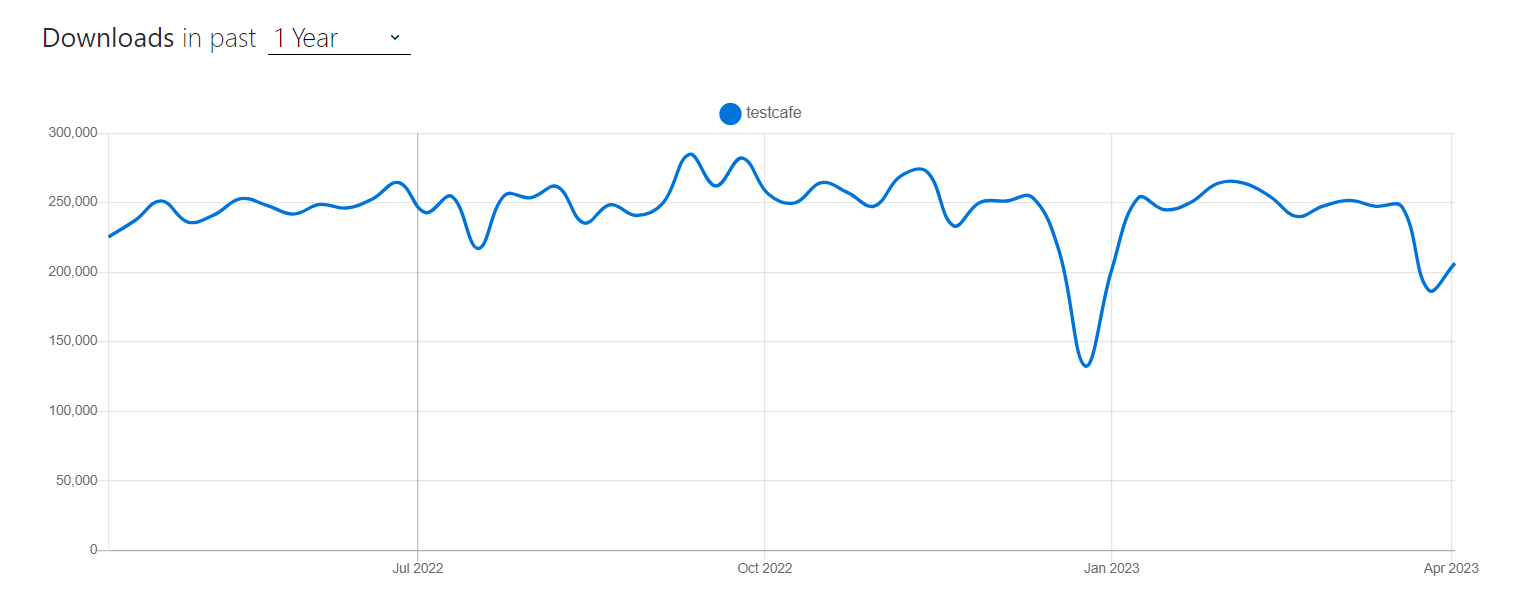
Before we begin exploring TestCafe trends, let's examine the trend of TestCafe over time to the time of writing this TestCafe tutorial.
TestCafe has become a widely-used test automation framework, as evidenced by the information available on the official TestCafe GitHub repository as of the time of writing.
Some of the growth statistics as of the time of writing, according to GitHub, include more than 9.6k GitHub Stars and about 12.2k GitHub Usage accumulating a total point of 21.8k, making TestCafe a popular end-to-end testing framework.

What is End-to-End Testing?
End-to-end (E2E) testing is a type of software testing that ensures the application behaves as expected from the user's perspective. It involves testing the entire software stack from the front end to the back end, including all the external systems and integrations. E2E testing can help identify issues such as broken links, missing elements, and incorrect functionality.
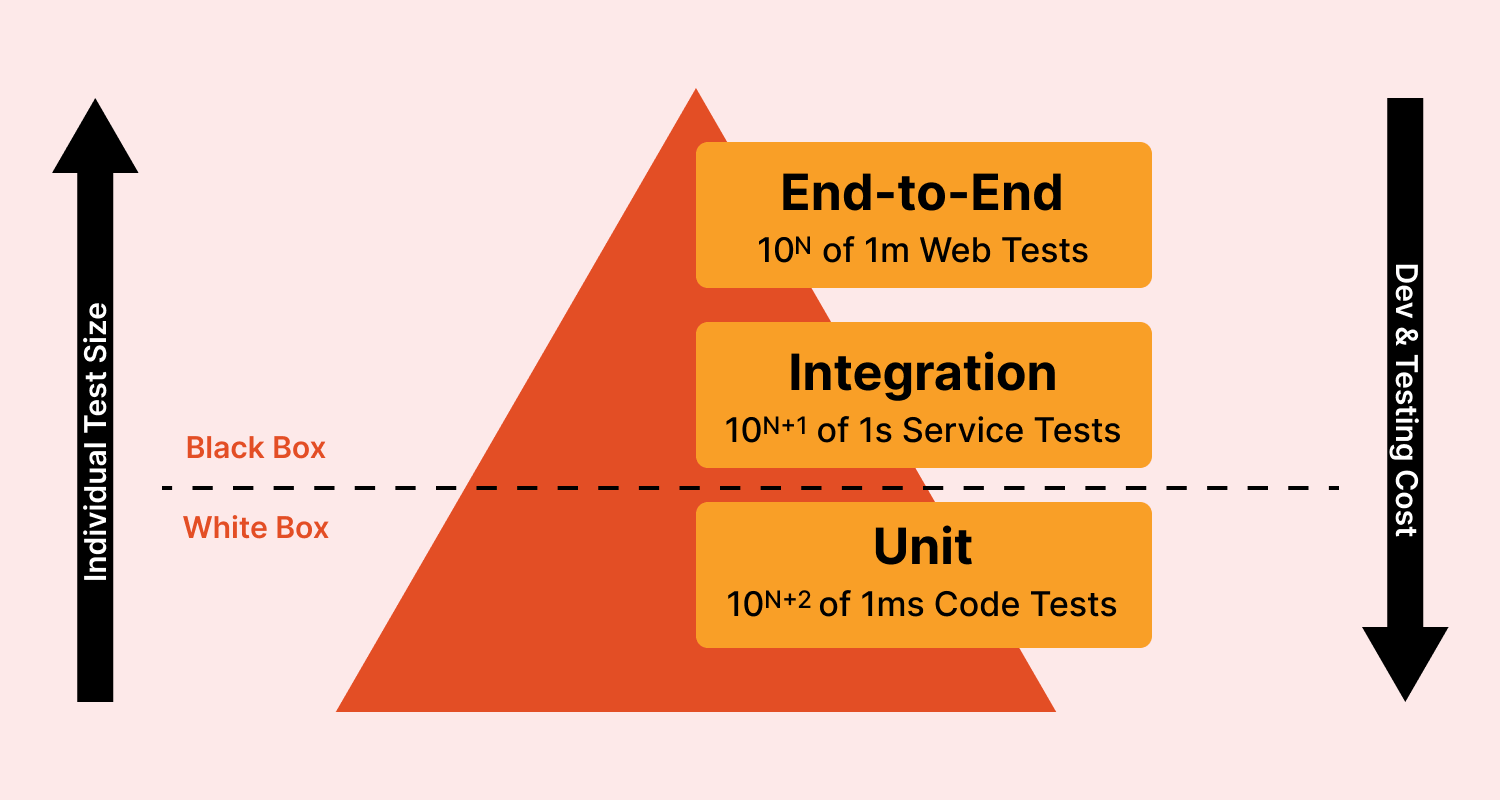
Looking at the Test Pyramid below, end-to-end testing fits into the black box testing pyramid because it assesses the system solely from the user's perspective without knowing what is happening within it.

Run TestCafe Tests on the cloud! Try LambdaTest Now!
Benefits of TestCafe
TestCafe is a powerful and versatile test automation framework that offers a variety of benefits over its competitors.
- Comprehensive Test Automation
- Ease of use
- Cost Effectiveness
- Faster Setup Process
- Chromium
- Chrome
- Safari
- Microsoft Edge
- Mozilla Firefox
- Opera
- Clean and Maintainable Code
- Support for testing on mobile browsers
- Headless Browser Testing
- Reduced Test Flakiness Or Stable Tests
- Continuous Integration
TestCafe provides comprehensive test automation capabilities with support for multiple languages and technologies such as JavaScript, TypeScript, etc.
It provides many features, including test case management, test data management, and test environment setup.
TestCafe is designed to be easy to use, allowing users to create and execute tests quickly. It also provides an intuitive user interface to help users get up and running quickly.
TestCafe is a cost-effective solution for test automation as it is an open-source framework.
TestCafe is known to have the fastest setup process since it doesn't require the use of any Web drivers or other testing software such as Cypress, Nightwatch, etc. It runs on Node.js and uses the browser you already have installed.
Here's a list of supported browsers. TestCafe supports a wide array of modern browsers. The latest versions of the following browsers work without any extra configuration:
With TestCafe, you don't need to insert manual timeouts and use cumbersome boilerplate expressions, which helps you to spend less time tracking issues but instead focusing on the important thing, which is writing the test.
TestCafe supports mobile testing with different mobile browsers. You can easily stimulate your web application with mobile browsers and test out your functionalities and exactly how your mobile phone users will interact with your application.
It also allows you to run headless browser testing, which is essential for automating your testing with test automation tools such as LambdaTest.
Flaky tests are defined as tests that return both passes and failures despite no changes to the code or the test itself. TestCafe has a built-in waiting mechanism that helps eliminate test flakiness.
Continuous integration is the process of automating the integration of code changes from multiple contributors into a single software project. TestCafe can be integrated seamlessly with continuous integration to run continuous end-to-end testing on individual code changes or during code integration.
Advanced TestCafe Features
TestCafe has some advanced features that can help boost how you write end-to-end tests. In this section of this TestCafe tutorial, we will explore some of these advanced features for TestCafe end-to-end testing.
- TestCafe Studio
- TestCafe Plugins
The TestCafe Studio is a cross-platform IDE for end-to-end web testing. It is a lightweight, fast, and reliable desktop application that allows you to record and edit tests interactively. You can use it to create test scripts or codeless tests.
Though it is not free, it can be very useful for codeless automation and QAs who are not software engineers or cannot use the CLI TestCafe to automate end-to-end web testing.
The functionality of TestCafe can be extended with the use of Plugins. You can select from various plugins created to solve specific functionalities in TestCafe or create a custom plugin to fit your specific needs.
You can quickly install a new plugin by following these steps:
Navigate to your project directory and open a terminal.
Run the following command with the plugin name you intend to install. For example,
npm install --save-dev {pluginName}You can select from a list of plugins available for free on the TestCafe website.
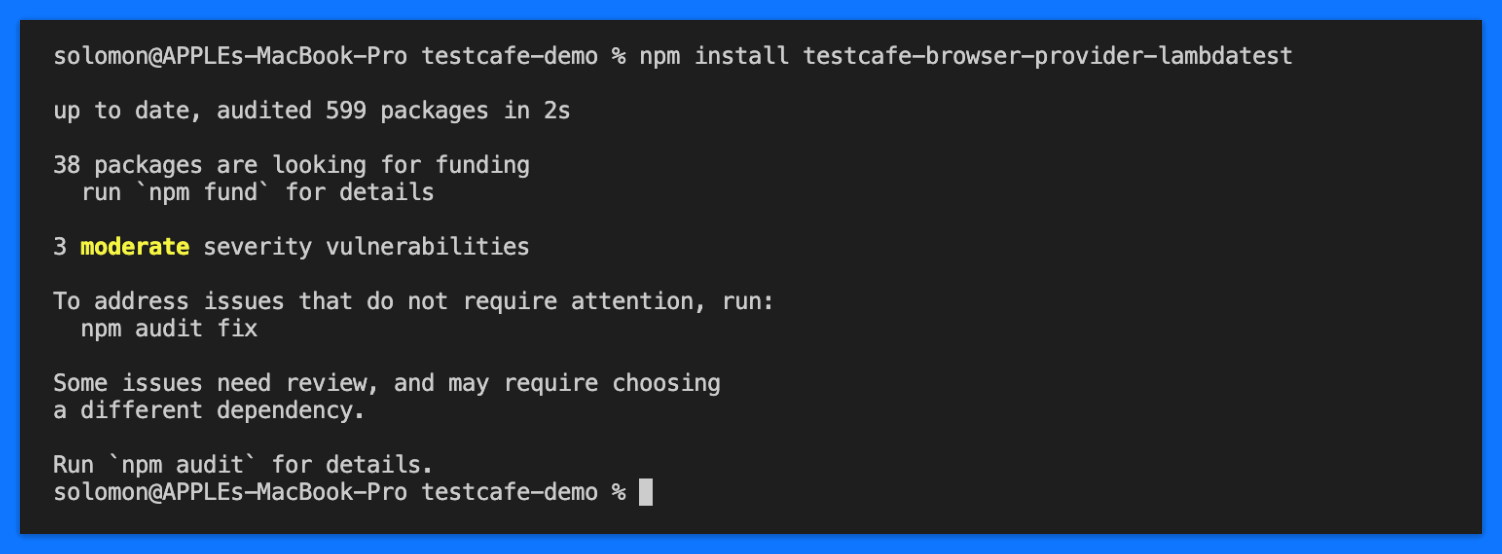
// Here's an example
npm install --save-dev testcafe-browser-provider-lambdatest
In this TestCafe tutorial, we will show you how to use the LambdaTest TestCafe plugin to automate running your test with LambdaTest Cloud Grid.
TestCafe has several built-in reporters you can use to generate reports for your test cases. However, most times, you need a specific need based on your requirements. You can create a custom reporter that serves your needs in that case.
To generate test reports using one of the built-in TestCafe reporters, follow the steps below:
- First, You can install any custom reporters of your choice by searching for the NPM package, or you can choose any of the built-in reporters listed on the TestCafe website. In this example, we will install the json reporter
- Next, you can use two methods to generate a report for your test suites.
First, Using the command line (CLI) approach, you can specify json as your reporter of choice.
testcafe all ./tests/sample-test.js -r jsonSecondly, you can use the JavaScript approach:
await runner
.browsers('all')
.src('./tests/sample-test.js')
.reporter('json')
.run();await runner
.browsers('all')
.src('./tests/sample-test.js')
.reporter('json', 'report.json') // Output will be in JSON
.run();The reporter function in this second instance employs json format and designates the JSON file to report to, with the resulting output also being in JSON format.
That's all for creating reporters and specifying the type of reporter to use in your project based on your project requirements. You can create a custom reporter and use it with the runner
Getting Started With TestCafe
As a prerequisite, you have the practical knowledge of building projects with NodeJs and using other testing libraries for your unit and component-based testing.
Writing TestCafe Tests
In this section of the TestCafe tutorial, we will explore how to write test cases with TestCafe and use different assertions functions to determine the state of our test cases.
Creating a test suite with TestCafe starts by identifying the important actions the user is required to take in your application and creating test cases that cover these specific actions.
In this TestCafe tutorial, we are testing a checkout system to ensure the user can successfully checkout after adding items to their cart.
However, before writing the test, here are some of the concepts you need to understand.
TestCafe Assertions
Assertions are very important as they allow you to compare the actual state of your application to your expectations. Assertions are important and necessary to determine the success state of your test.
The simplest form of assertion begins with the invocation of the expect keyword and piping it with different assertion functions to determine the truth or falsity state of your test.
await t.expect(x).eql(y);Assertions are the backbone of software testing, including unit, integration, and end-to-end testing. Any test without an explicit success condition is inconclusive and is set to automatic failure if any of the following happens:
- TestCafe cannot reach the test page URL.
- TestCafe cannot perform a test action.
- Your website throws a JavaScript error.
Nevertheless, you still need to know if the test actions have had the desired effect. Hence the reason for using Assertions.
TestCafe Selectors
TestCafe Selectors are used to locate targets for test actions and assertions. They are similar to CSS selectors in purpose. It filters the DOM and returns the page elements that match your criteria.
TestCafe includes three ways of using the selectors to target elements viz:
- Keyword-based selectors: This type looks for elements that match the CSS Selector argument.
- Function-based selectors: It filters the DOM with a client-side function.
- Selector-based Selectors: It extends other selectors' queries.
The selector methods narrow down your element selection. Unlike CSS Keyword queries, Selector methods can freely traverse the DOM tree.
Here's an example of using a Selector:
Selector('#big-red-button');With the example above, you have selected any element where the ID is big-red-button
Running TestCafe Tests
In the section of the TestCafe tutorial, we will explore two ways you can run your test for results. TestCafe allows you to run your test locally during development or automate it using any of the pre-configured plugins or libraries. In this TestCafe tutorial, we will be automating the process using the LamdaTest TestCafe plugin.
How to run TestCafe tests locally?
However, before we automate the process, let's explore how to run our test cases locally during development.
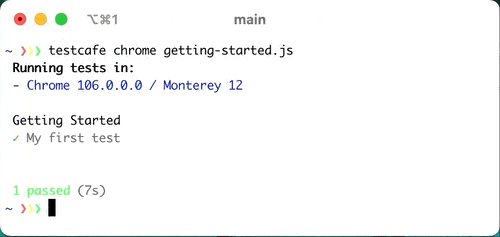
To run your test cases locally, it's as simple as typing in the following commands below in your terminal and specifying the test file you want to execute as shown below:
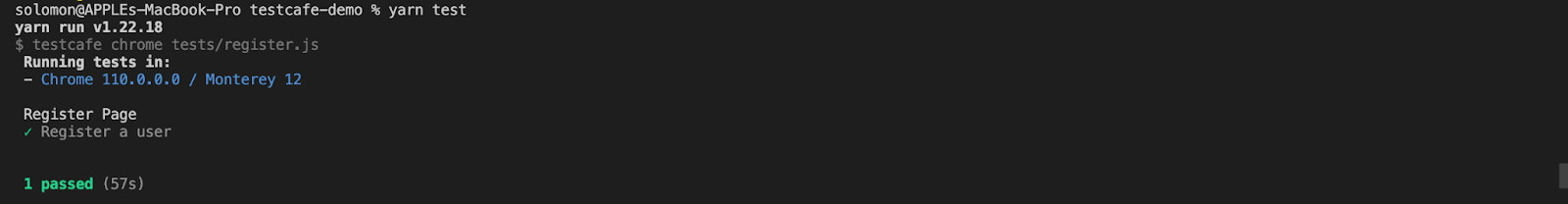
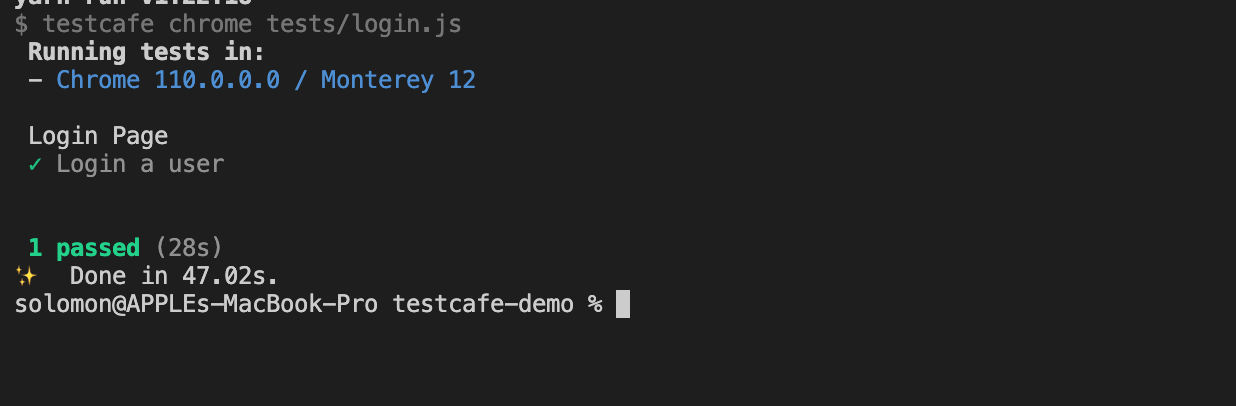
testcafe chrome getting-started.jsYour result might be similar to the one below:

Alternatively, you can create a configuration file and specify all the options you want your TestCafe to use before running your test. For instance, you can specify the browsers, your test files and folders, and many other settings using the testcafe.createRunner object.
Let's see an example of how to configure our TestCafe using the configuration file. First, create a file called .testcaferc.js in your root folder and add the following codes.
const createTestCafe = require('testcafe');
const testcafe = await createTestCafe('localhost', 1337, 1338);
try {
const runner = testcafe.createRunner();
await runner
.src(["tests/login.js", "tests/register.js"])
.browsers(["chrome", "safari"])
.run();
}
finally {
await testcafe.close();
}In this code snippet above, you have successfully created a new TestCafe instance to run on localhost port 1337 or 1338.
const testcafe = await createTestCafe('localhost', 1337, 1338);Next, we created the TestCafe runner object and passed on all our specific configurations as shown below:
const runner = testcafe.createRunner();
const failed = await runner
.src(["tests/login.js", "tests/register.js"])
.browsers(["chrome", "safari"])
.run();Finally, we closed the TestCafe instance in the finally block as shown below:
finally {
await testcafe.close();
}In this TestCafe tutorial, that's all the configuration we need to run our test cases. You can learn more about some of the configuration methods available with TestCafe.
Lastly, add the following code to the scripts section of your package.json file, as shown below.
"scripts": {
"start": "node index.js"
"test": "testcafe"
}Now, to run any test, simply type the following into your terminal:
npm run test
}
In the next section of this TestCafe tutorial, we will explore how to automate the process by using LambdaTest TestCafe plugin. This process is helpful if you want to automate your testing process using any CI/CD tool.
We explored how to run TestCafe test cases locally and how to automate the process using LambdaTest and CircleCI in this section of the TestCafe tutorial. Next, in this TestCafe tutorial, we will set up a simple project and run it locally and remotely using the LambdaTest plugin.
Setting up a TestCafe Project
First, we will start by setting up a Node.js project before installing TestCafe to run our end-to-end testing.
Create a folder in your system where all your project files will reside.
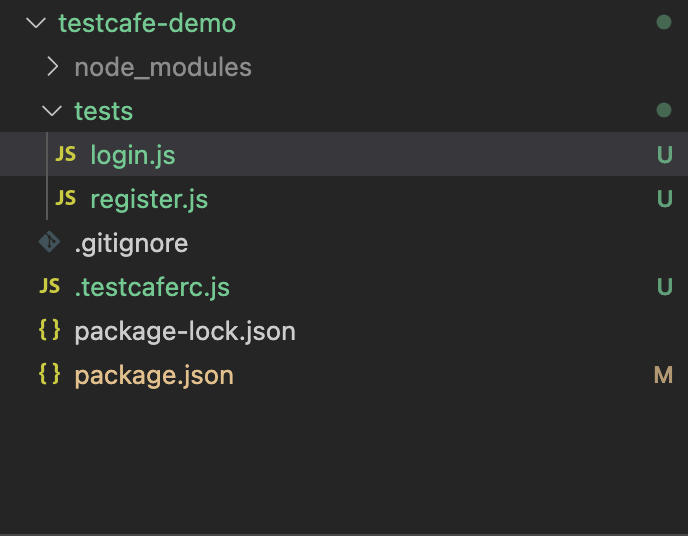
mkdir testcafe-projectOpen the folder in your favorite text editor and add the following files and folders. However, if you clone the official repository for this project, it will be structured already.
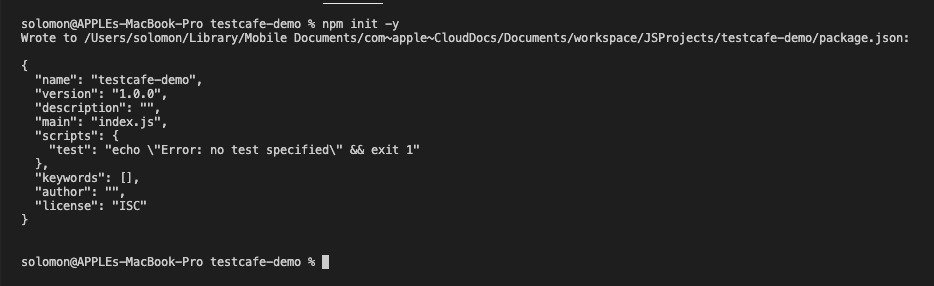
First, create a Node.js project by adding the package.json file using this command as shown below:
npm init -y
We will write end-to-end testing with TestCafe to test the authentication process of our eCommerce website.
The project will be divided into two processes; testing the login functionality and the registration process, as shown below.

Before we start testing the functionalities, let's install and configure TestCafe in our local project.
How to install TestCafe?
TestCafe can work locally on each project or install it globally and use it in any project you choose. In this TestCafe tutorial, we will install TestCafe locally on the demo project.
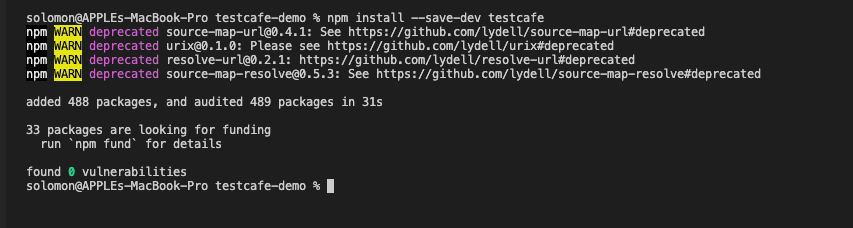
Follow the below command to install TestCafe on your project.
npm install --save-dev testcafe
You can learn more about the different ways you can install and configure TestCafe.
Testing the Registration Functionality
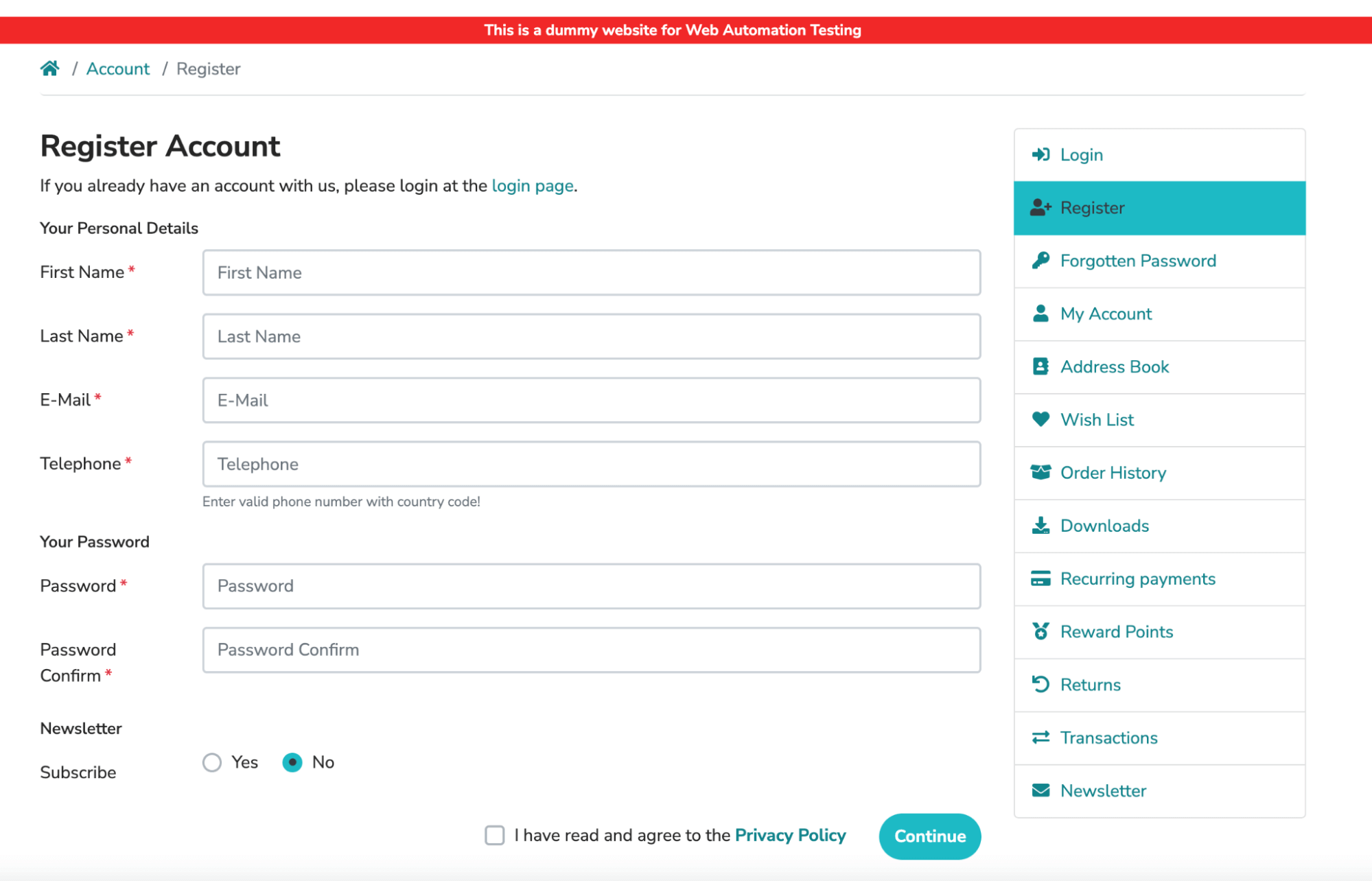
In this section of the TestCafe tutorial, we will test the registration process of our eCommerce website. Here's a screenshot of the registration page, and you can start by visiting the website here.

We will use TestCafe to simulate the user's action by automating the process of filling out the form and clicking the Continue button to register the user.
Test Scenario (Chrome Browser)
|
To run the test, follow the steps outlined below.
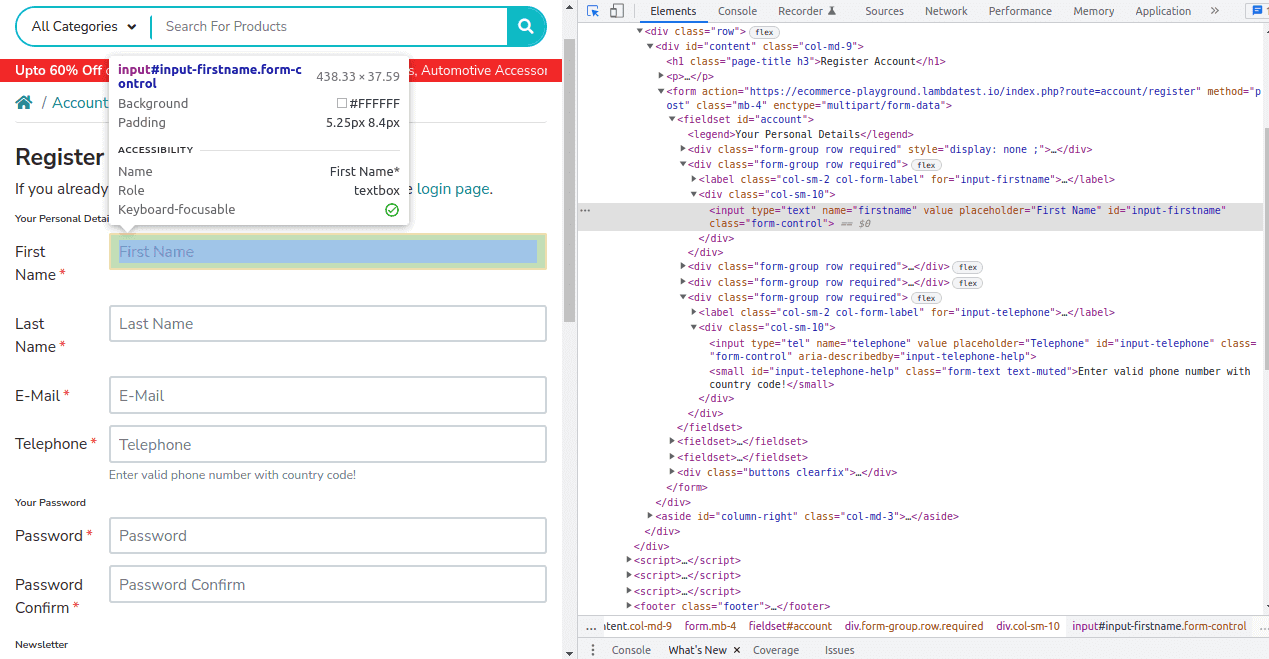
- Create a file inside the tests folder called register.js, as shown in the project structure screenshot above, and paste it into the following code snippet.
const { Selector } = require("testcafe");
fixture'Register Page'
.page'https://ecommerce-playground.lambdatest.io/index.php?route=account/register';
test("Register a user", async (t) => {
await t
.typeText(Selector("#input-firstname"), "Solomon")
.typeText(Selector("#input-lastname"), "Eseme")
.typeText(Selector("#input-email"), "solomon@example.com")
.typeText(Selector("#input-telephone"), "0712345678")
.typeText(Selector("#input-password"), "PAssword123!")
.typeText(Selector("#input-confirm"), "PAssword123!")
.click(Selector("#input-agree"))
.click(Selector("input.btn-primary"));
});

.typeText(Selector("#input-firstname"), "Solomon")
.typeText(Selector("#input-lastname"), "Eseme")
.typeText(Selector("#input-email"), "solomon@example.com")
.typeText(Selector("#input-telephone"), "0712345678")
.typeText(Selector("#input-password"), "PAssword123!")
.typeText(Selector("#input-confirm"), "PAssword123!")
.click(Selector("#input-agree"))
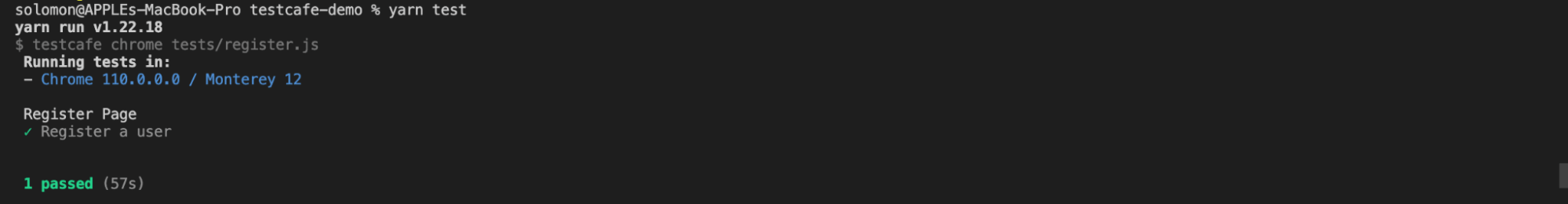
.click(Selector("input.btn-primary"));testcafe chrome tests/register.js
That's all for the end-to-end registration testing with TestCafe. In the next section of the TestCafe tutorial, we will explore how to test the login functionality.
Testing the Login Functionality
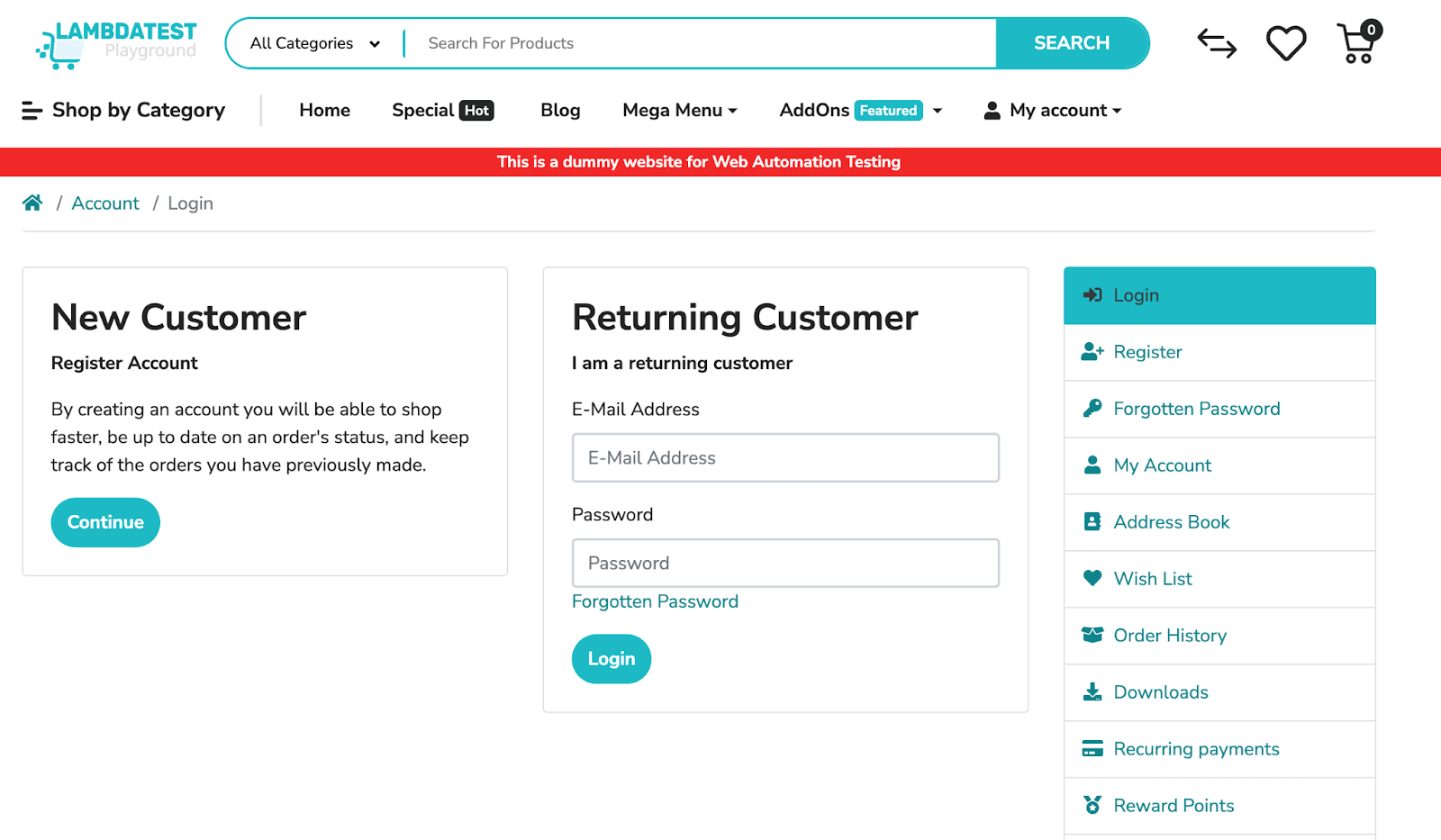
In this section of the TestCafe tutorial, we will test the login process of our eCommerce website. Here's a screenshot of the registration page, and you can start by visiting the website here.

We will use TestCafe to simulate the user's action by automating the process of filling out the form and clicking the Login button to register the user.
Test Scenario (Chrome Browser)
|
To run the test, follow the steps outlined below.
- Create a file inside the tests folder called login.js, as shown in the project structure screenshot above, and paste it into the following code snippet.
const { Selector } = require("testcafe");
fixture'Login Page'
.page'https://ecommerce-playground.lambdatest.io/index.php?route=account/login';
test("Login a user", async (t) => {
await t
.typeText(Selector("#input-email"), "solomon@example.com")
.typeText(Selector("#input-password"), "Password123!")
.click(Selector("input.btn-primary"));
});testcafe chrome tests/login.js
That's all for the end-to-end login testing with TestCafe. In the next section of the TestCafe tutorial, we will explore debugging end-to-end testing with TestCafe.
Next, we will explore how to automate the process using the LambdaTest TestCafe plugin. This process is helpful if you want to automate your testing process using any CI/CD tool.
Running Tests on Remote Machines
In this section of the TestCafe tutorial, we will describe how to integrate TestCafe into the CircleCI build process and run tests in the LambdaTest cloud testing service.
LambdaTest is a digital experience testing cloud that lets developers and testers perform TestCafe testing across 3000+ real browsers and OS combinations. You can also leverage Selenium testing for parallelization and run them over LambdaTest scalable cloud and achieve faster test execution cycles and test coverage.
Subscribe to the LambdaTest YouTube Channel for test automation tutorials around Selenium, Playwright, Appium, and more.
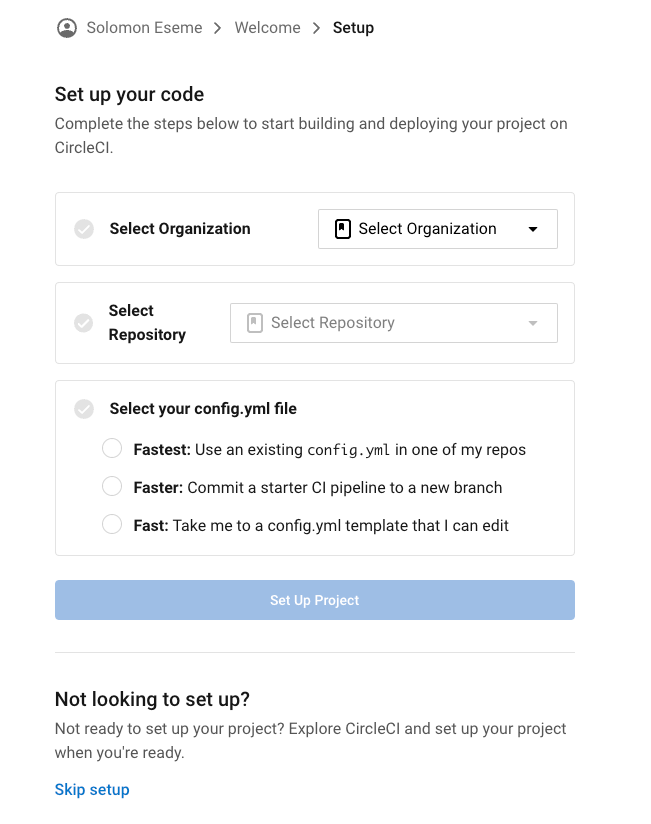
Before we start, you should know about CircleCI and how to create and manage projects with it. If not, create an account with CircleCI and create a new project, as shown below.

Before here, make sure to create a .circleci/config.yml file inside your project and add the following code snippet.
version: 2.1
orbs:
node: circleci/node@4.1.0
jobs:
test:
executor:
name: node/default
tag: lts
steps:
- checkout
- node/install-packages
- run:
command: npm run test
- store_test_results:
path: /tmp/test-results
workflows:
e2e-test:
jobs:
- testNext, You can skip this step if you have an account already and simply create a new project for this blog. After setting up your project, click on the dropdown icon and select Configuration File to edit it as shown below:
Select the branch of the contained CircleCI configuration file in our case main and replace the code with the code below to automate running your test with TestCafe and LambdaTest.
version: 2.1
orbs:
node: circleci/node@4.1.0
jobs:
test:
executor:
name: node/default
tag: lts
steps:
- checkout
- node/install-packages
- run:
command: npm run test
- store_test_results:
path: /tmp/test-results
workflows:
e2e-test:
jobs:
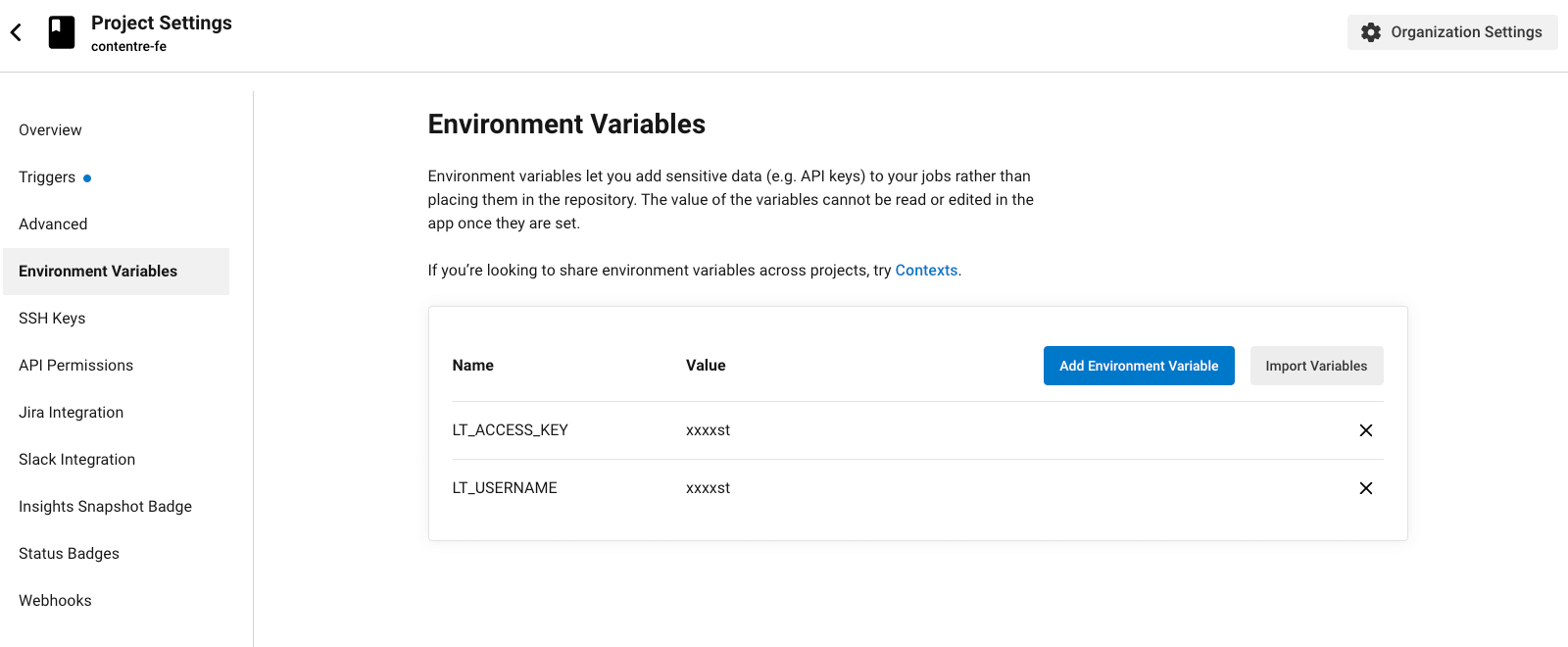
- testNext, select Project Settings and click on the Environment Variables menu to add your LambdaTest credentials gotten from signing up with LambdaTest.

Next, install the LambdaTest plugin into your project and configure it as follows.
npm install --save-dev testcafe-browser-provider-lambdatest testcafe-reporter-xunitFinally, to make sure that CircleCI picked up your testing command, let the following be added to your package.json file as shown below:
{
"scripts": {
"test": "testcafe "lambdatest:Chrome@110.0:Windows 11" tests/**/* -r xunit:/tmp/test-results/res.xml"
},
"devDependencies": {
"testcafe": "*",
"testcafe-reporter-xunit": "*",
"testcafe-browser-provider-lambdatest": "*"
}
}First, we have the test command set to use LambdaTest TestCafe plugin, and secondly, we installed all the required development dependencies for LambdaTest TestCafe plugin.
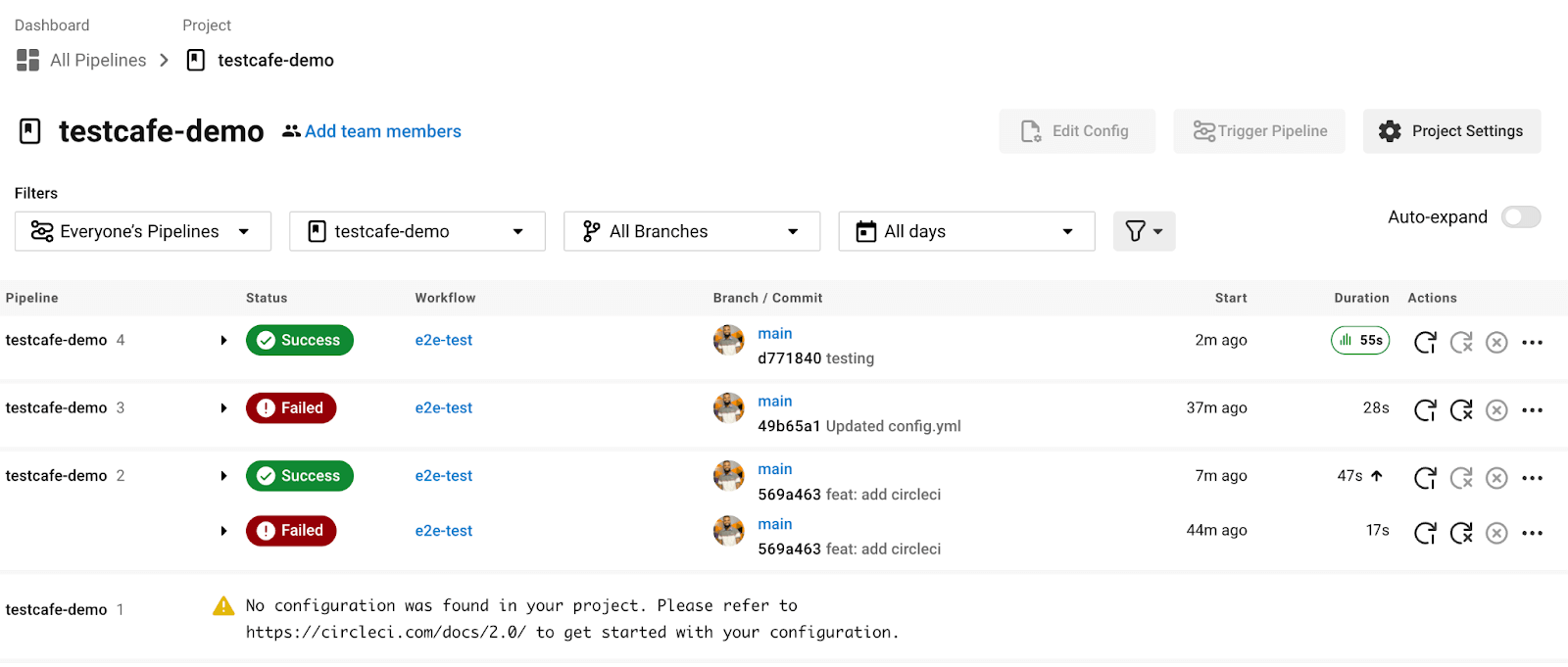
If everything is done correctly, when you make changes to your codebase and push the changes to your GitHub, CircleCI will pick it up from there and run your test automatically for you. You can also add triggers in the CircleCI dashboards and view the result of the test as shown below:

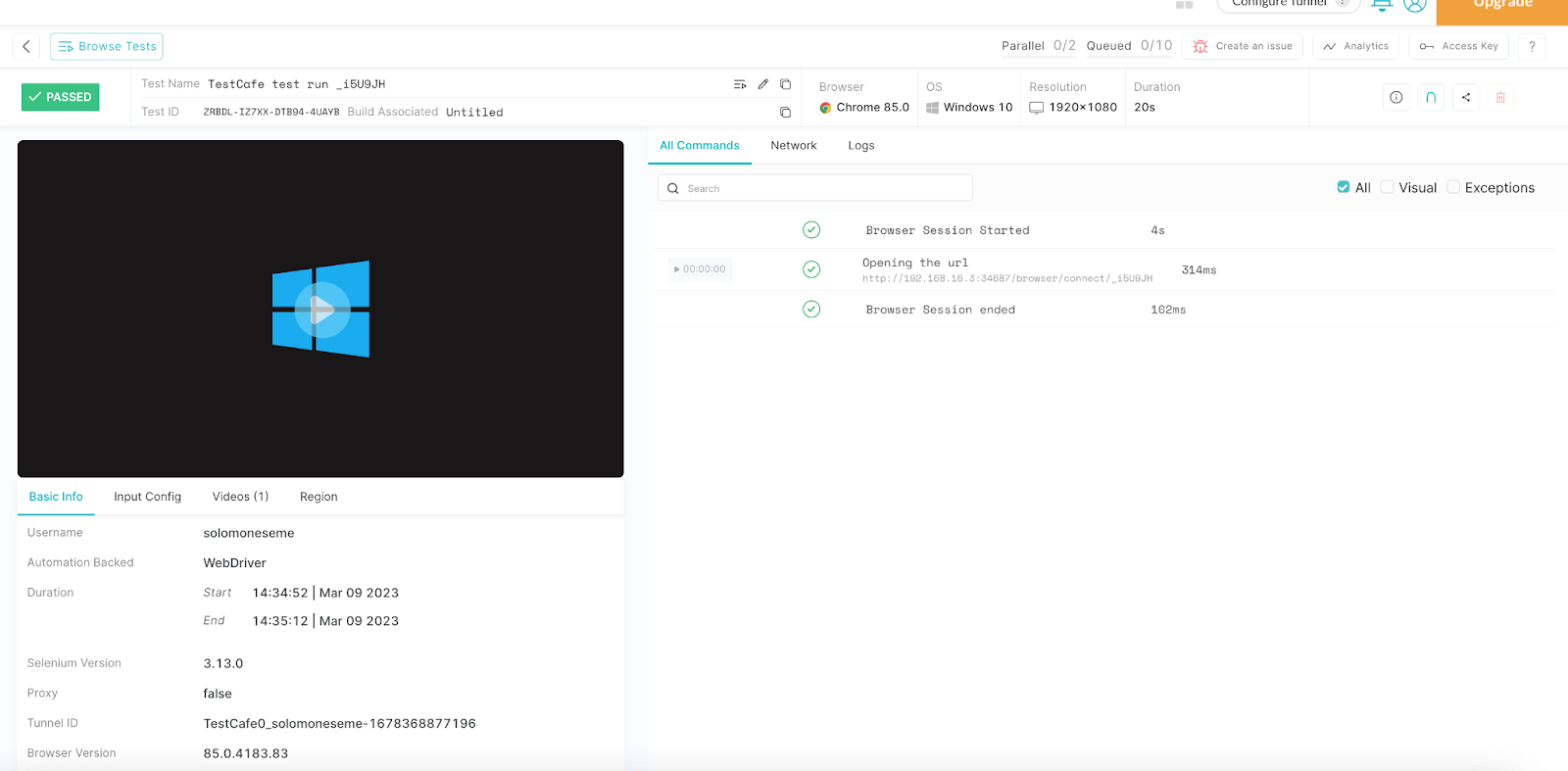
Also, in our LambdaTest Dashboard, you can preview the test and inspect if it's passing or not. If it fails, you can also inspect where the error comes from. Below is a screenshot of our LambdaTest Dashboard for this test.

In this section of the TestCafe tutorial, we explore how to run TestCafe test cases locally and how to automate the process using LambdaTest and CircleCI.
If you are a developer or a tester, the Selenium JavaScript 101 certification offered by LambdaTest is designed to recognize the proficiency of developers and testers in utilizing JavaScript for developing automated browser tests.
Summary
Software testing is as important as developing the application. Whether it is an application or a web app, every software requires rigorous testing processes after development. Therefore, in this TestCafe tutorial, we explored end-to-end testing using TestCafe – one of the most popular end-to-end testing tools.
We learned how to automate your testing with the LambdaTest TestCafe plugin and CircleCI while testing the authentication process of our website.
On this page
- Overview
- What is TestCafe
- What is End-to-End Testing
- Benefits of TestCafe
- Advanced TestCafe Features
- Getting Started With TestCafe
- Writing TestCafe Tests
- Running TestCafe Tests
- Setting up a TestCafe Project
- Testing the Registration Functionality
- Testing the Login Functionality
- Running Tests on Remote Machines
- Frequently Asked Questions
Frequently asked questions
- General
Reviewer's Profile

Himanshu Sheth
Himanshu Sheth is a seasoned technologist and blogger with more than 15+ years of diverse working experience. He currently works as the 'Lead Developer Evangelist' and 'Director, Technical Content Marketing' at LambdaTest. He is very active with the startup community in Bengaluru (and down South) and loves interacting with passionate founders on his personal blog (which he has been maintaining since last 15+ years).
Did you find this page helpful?
More Hubs
Try LambdaTest Now !!
Get 100 minutes of automation test minutes FREE!!

 Christmas Deal is on: Save 25% off on select annual plans for 1st year.
Christmas Deal is on: Save 25% off on select annual plans for 1st year.